Web Page Design Module 9: Creating Links and Menu Bars
Internal and External Links
Both internal and external links are used on web pages. Internal links are links to web pages within the website, and external links are links to pages in other websites. External links can also link to an email address. Links are composed of two parts, the text a user sees and clicks on and the path of the link which specifies the physical location of the linked web page.
Absolute paths are used with external links. The path includes the "http" protocol and the URL (Uniform Resource Locator) or address of the web page. If you are linking to a specific page on a web site you also include the folder and file name. The following is an example of an absolute path. It is a good idea to copy the URL instead of typing it in.

Cengage Learning, 2013
Relative paths are used with internal links. They are used to link to web pages and graphics within a website. The relative path includes the folder name and file name where the file resides. The following is an example of a relative path.

Cengage Learning, 2013
Named Anchors
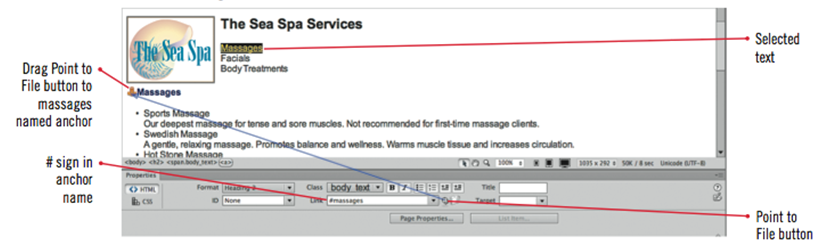
Some web pages have so much content on a single page that web designers use a combination of internal links and named anchors on one page. In many instances a named anchor called "top" is placed at the top of a page, and a link call "return to top" is placed at the bottom of a page. Named anchors should appear in lowercase characters. Do not use spaces, special characters, or numbers. The link to the anchor is preceded by the # sign.

Cengage Learning, 2013
Before you continue with next section, email your mentor and explain in your own words the difference between an absolute and relative path.
|

